สรุปคำสั่ง HTML 2
1.การใช้งาน
ในบทที่แล้วเราได้ลองเขียน HTML
กันดูบ้างแล้ว ในบทนี้เราจะลงรายละเอียดคำสั่งของ HTML โดยการใช้งานหลักจะมีดังนี้
1. คำสั่ง หรือ Tag
Tag เป็นลักษณะเฉพาะของภาษา HTML ใช้ในการระบุรูปแบบคำสั่ง หรือการลงรหัสคำสั่ง HTML ภายในเครื่องหมาย
less-than bracket ( < ) และ greater-than bracket
( > ) โดยที่ Tag HTML แบ่งได้ 2 ลักษณะ
คือ
Tag เดี่ยว เป็น Tag ที่ไม่ต้องมีการปิดรหัส
เช่น <HR>, <BR> เป็นต้น
Tag เปิด/ปิด รูปแบบของ tag นี้จะเป็นแบบ <tag> .... </tag> โดยที่
<tag> เราเรียกว่า tag เปิด
</tag> เราเรียกว่า tag ปิด
2. Attributes
Attributes เป็นตัวบอกรายละเอียดของ tag
นั้นเช่น <span align = 'left'> ... </span> เป็นการบอกว่าให้อักษรที่อยู่ใน tag นี้ชิดซ้าย
3. not case sensitive
หมายถึง คุณจะพิมพ์ <BR>
หรือ <br> ก็ได้ ผลลัพธ์ออกมาไม่ต่างกัน
2.โครงสร้างของหลักของ HTML
โครงสร้างหลักของ HTML
ก็จะเริ่มด้วย <html> และจบด้วย </html>
เสมอ ซึ่งชุดคำสั่งที่ใช้จะแยกเป็น 2 ส่วนคือ
1. head คำสั่งที่อยู่ในส่วนนี้จะใช้บรรยายรายละเอียดเกี่ยวกับ
web page ซึ่งจะไม่แสดงผลที่ web page โดยตรง
2. body คำสั่งที่อยู่ในส่วนนี้จะใช้ในการจัดรูปแบบตัวอักษร
จัดหน้า ใส่รูปภาพ ซึ่งตัวอักษรในส่วนนี้จะแสดงที่ web brower โดยตรง
3.การสร้างตาราง
หากต้องการนำเสนอข้อมูลที่มีปริมาณมากๆ
หรือข้อมูลที่ต้องมีการเปรียบเทียบกันการนำเสนอข้อมูลในรูปแบบของตารางจะช่วยทำให้ข้อมูลประเภทนี้ดูง่ายยิ่งขึ้นและเป็นระเบียบเรียบร้อยอ่านได้ง่ายกว่าปกติ การสร้างตารางในเอกสาร HTML มีอยู่หลายรูปแบบแล้วแต่ผู้เขียนโปรแกรมจะกำหนดโดยใช้คำสั่งต่างๆ
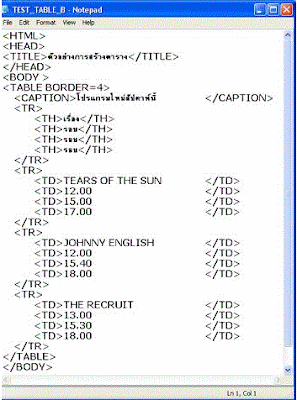
ตัวอย่างการสร้างตาราง ผลลัพธ์
4.
คำสั่งต่างๆ ที่ใช้ในการตกแต่งตารางของภาษา HTML
3 .1 คำสั่ง BORDER ใช้กำหนดความหนาให้กับเส้นขอบของตาราง
มีหน่วยเป็น Pixel ถ้าไม่ใส่คำสั่งนี้ไว้ด้วย BORDER
ก็จะมีค่าเท่ากับ 1 ซึ่งเป็นค่าปกตอ
คือจะไม่เห็นเส้นขอบของตาราง
ตัวอย่างการใช้คำสั่ง BORDER ผลลัพธ์
5.กฏ กติกา มารยาท และคำแนะนำสำหรับการใช้งาน
ภาค Quick Tags
<!-- --> แทรกหมายเหตุ
<!--# --> แทรกคำสั่งสำหรับทำงานบนเครื่องเซิร์ฟเวอร์
<!DOCTYPE> ระบุชนิดและหมายเลขรุ่น HTML
<A> กำหนดจุดลิงก์และตำแหน่งแองเคอร์
<ABBR> แสดงคำย่อ
<ACRONYM> แสดงอักษรย่อ
<ADDRESS> แสดงข้อความระบุสถานที่ติดต่อโดยเฉพาะ
<APPLET> แสดงการทำงาน Java
applet
<AREA> กำหนดพื้นที่การลิงก์สำหรับอิมเมจแมปแบบ
client-side
<B> แสดงข้อความแบบตัวหนา
<BASE> กำหนด URL พื้นฐานในเว็บเพจ
<BASEFONT> กำหนดรูปแบบตัวอักษรพื้นฐานในเว็บเพจ
<BDO> กำหนดทิศทางการอ่าน-เขียนข้อความ
<BGSOUND> บรรเลงเพลงประกอบ
<BIG> เพิ่มขนาดตัวอักษรขึ้น 1 ระดับ
<BLINK> แสดงข้อความแบบกะพริบ
<BLOCKQUOTE> แสดงข้อความอ้างอิง
<BODY> กำหนดขอบเขตเนื้อความของเว็บเพจ
<BR> กำหนดจุดสิ้นสุดบรรทัด
(ขึ้นบรรทัดใหม่)
<BUTTON> สร้างปุ่มกดในแบบฟอร์ม
<CAPTION> แสดงคำอธิบายตาราง
<CENTER> แสดงข้อความแบบจัดกึ่งกลาง
<CITE> แสดงข้อความเพื่อการอ้างอิง
<CODE> แสดงซอร์ซโค้ดโปรแกรมคอมพิวเตอร์
<COL> กำหนดคุณสมบัติคอลัมน์ข้อมูลในตาราง
<COLGROUP> กำหนดคุณสมบัติคอลัมน์ข้อมูลในตารางแบบเป็นกลุ่ม
<COMMENT> แทรกหมายเหตุ







ไม่มีความคิดเห็น:
แสดงความคิดเห็น